Download Svg Viewport Border - 186+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-185.blogspot.com/2021/04/svg-viewport-border-186-svg-png-eps-dxf.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Viewport Border - 186+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Viewport Border - 186+ SVG PNG EPS DXF in Zip File For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed.
The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Learn how to use svg images as the border of any sized container. A viewport represents the area in computer graphics being currently viewed. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? The svg viewport is like a porthole window whose size determines what you can see through it.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The svg viewport is like a porthole window whose size determines what you can see through it.

SVG Border Animation from assets.codepen.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Viewport Border - 186+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File Viewport is the region where svg elements are rendered. Background aqua, padding 10px, margin 0. Do you understand how the svg canvas and viewport work together? The blue border represents the svg viewport. All svg content is drawn inside svg viewports. Short tutorial that shows how to add a solid 1 pixel thick black border to an svg viewport. We need to ask a question here at this point the black border represents the new user coordinate system, and the blue border is the svg viewport. Solid 1px black original example is from: An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Canvas and viewport are both independent and connected and their relationship can be confusing and lead to unexpected.
Svg Viewport Border - 186+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Svg Viewport Border - 186+ SVG PNG EPS DXF in Zip File Short tutorial that shows how to add a solid 1 pixel thick black border to an svg viewport. A viewport represents the area in computer graphics being currently viewed.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Short tutorial that shows how to add a solid 1 pixel thick black border to an svg viewport. SVG Cut Files
PURE CSS border animation without svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Free Border Template With Happy Kids Vector - Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
A frame of garden - Download Free Vectors, Clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Roblox Frame Png | Rblx.gg Free Robux 2019 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? The svg viewport is like a porthole window whose size determines what you can see through it.
ASCII.jp:SVGの見た目は「属性」で書く――HTMLとの違い for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed.
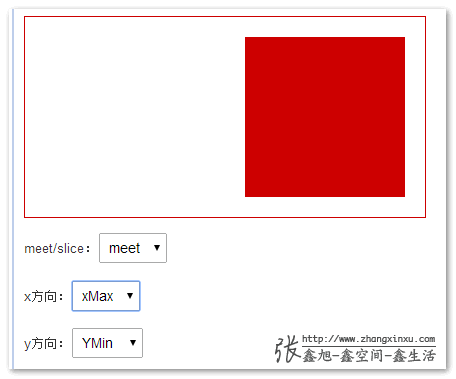
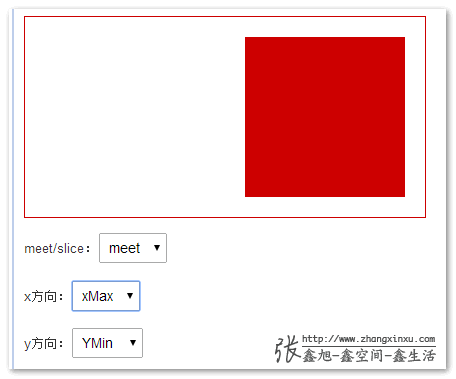
Art-Directing SVG Images With The viewBox Attribute: How ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container.
A note template garden theme - Download Free Vectors ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements?
A frame of beach - Download Free Vectors, Clipart Graphics ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
Working with a complex SVG sprite animation adjust to the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Classical Greek Geometric Borders In SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
True dotted borders using svg and border-image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
Ejercicios (4). Ficheros. SVG. Python. Bartolomé Sintes ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
SVG 研究之路 (23) - 理解 viewport 與 viewbox - OXXO.STUDIO for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Scroll Corner Border | Joy Studio Design Gallery - Best Design for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. A viewport represents the area in computer graphics being currently viewed.
转载理解SVG的viewport,viewBox,preserveAspectRatio_SVG 教程_w3cplus for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements?
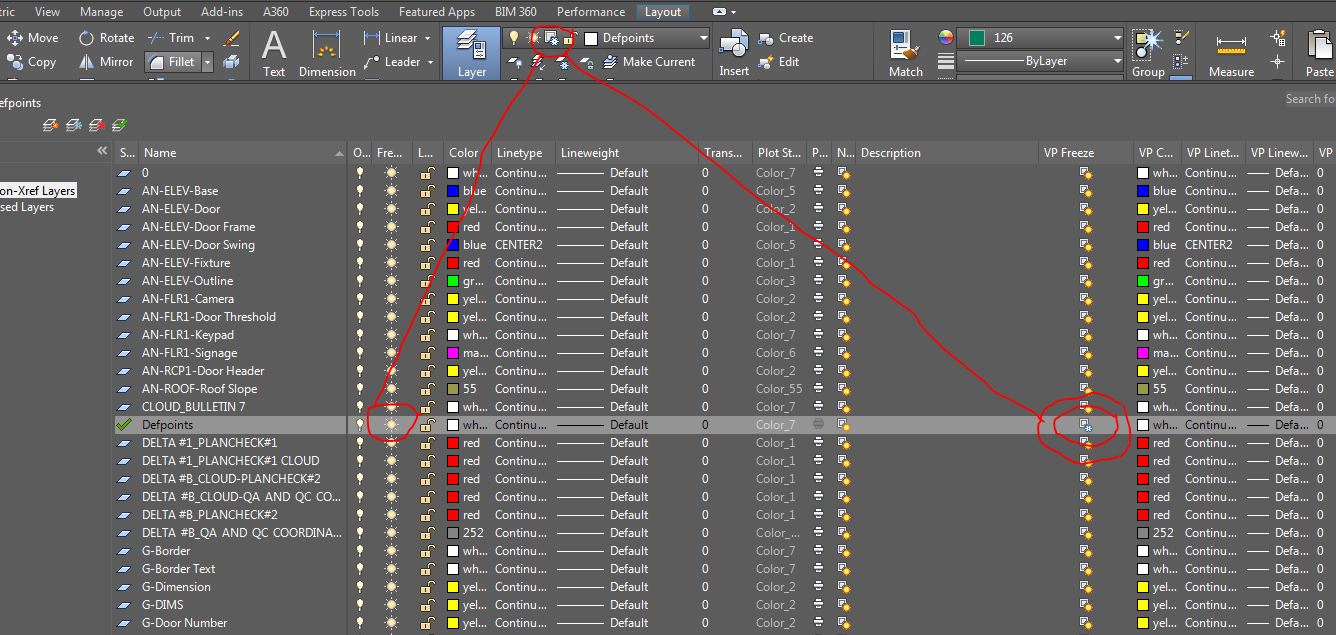
Green Border appears around Viewports - General Discussion ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Learn how to use svg images as the border of any sized container. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements?
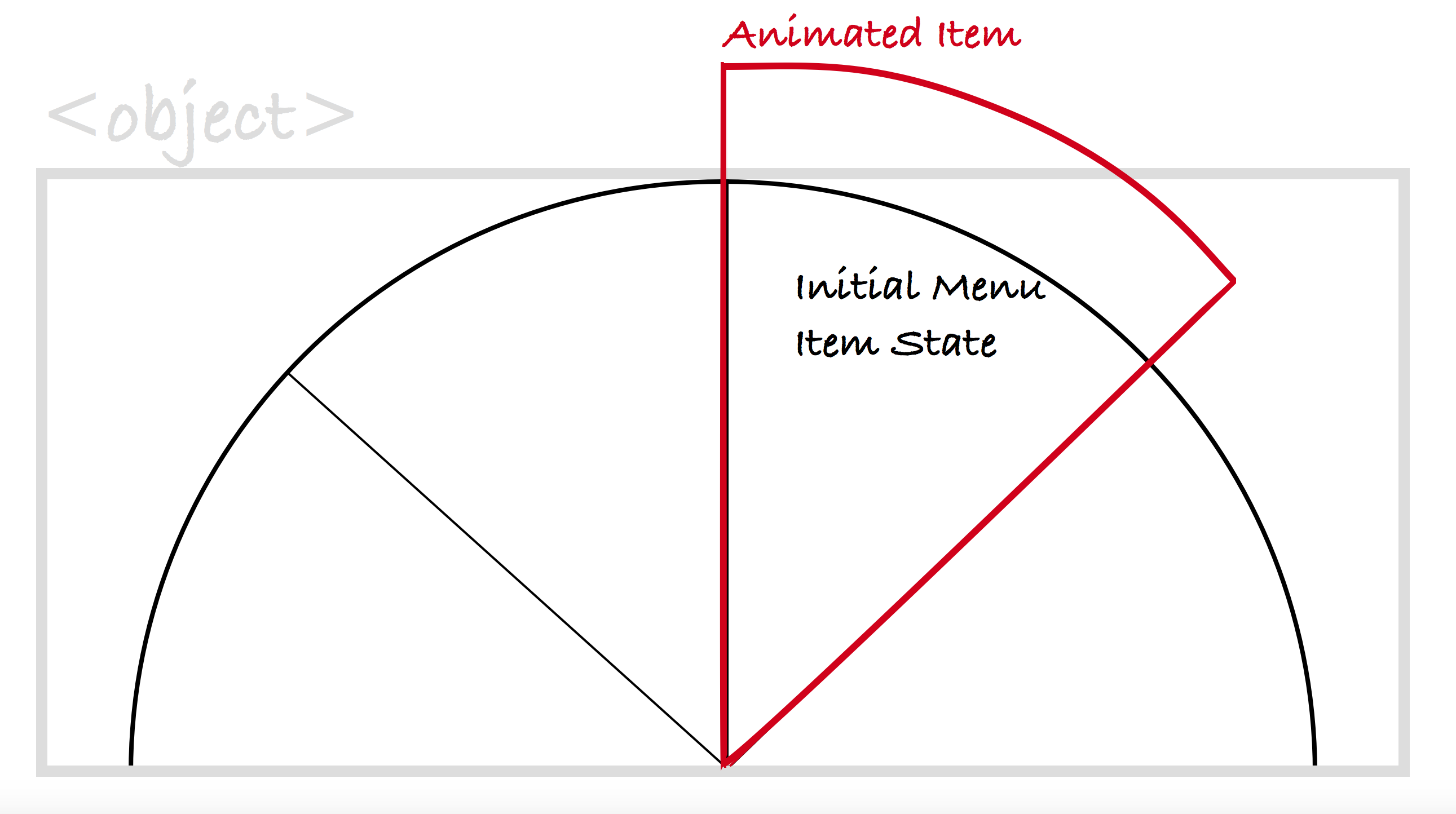
SVG Ellipse Border Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it.
Roblox How To Use Viewport Frame | How To Get Your Robux ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Learn how to use svg images as the border of any sized container. A viewport represents the area in computer graphics being currently viewed.
Porthole. Vector drawing stock vector. Illustration of ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. A viewport represents the area in computer graphics being currently viewed. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
Viewport Crosshair Stock Animation | 8932063 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. A viewport represents the area in computer graphics being currently viewed. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements?
Awesome SVG border animation Responsive for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. The svg viewport is like a porthole window whose size determines what you can see through it. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements?
Download The complete guide to svg animations get this course at 9.99$ (limited offer). Free SVG Cut Files
Borders on hover without SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container.
A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it.
Porthole. Vector drawing stock vector. Illustration of ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. Learn how to use svg images as the border of any sized container. A viewport represents the area in computer graphics being currently viewed. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed.
Download Hexagon Frame Svg Free Gif Free SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed.
A viewport represents the area in computer graphics being currently viewed. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Ejercicios (2). Ficheros. SVG. Python. Bartolomé Sintes ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. Learn how to use svg images as the border of any sized container.
The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
A note template garden theme - Download Free Vectors ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Camera Icon With Hands Frame Composition Stock Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed.
SVG Border Animated Glow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Learn how to use svg images as the border of any sized container.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed.
Comprendre SVG viewBox for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Ejemplos de ejercicios. Ficheros (2). SVG. Brython. Python ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it.
Roblox How To Use Viewport Frame | Roblox Homepage for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it.
Roblox How To Use Viewport Frame | How To Get Your Robux ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Learn how to use svg images as the border of any sized container.
The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
转载理解SVG的viewport,viewBox,preserveAspectRatio_SVG 教程_w3cplus for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container.
The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
html - IE Bug: SVG marker visible outside viewport - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. Learn how to use svg images as the border of any sized container. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed.
The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
Art-Directing SVG Images With The viewBox Attribute: How ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it.
SVG的基础概念-视窗viewPort,viewBox,preserveAspectRatio的讲解-妹纸前端 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it.
Ejercicios (4). Brython. SVG. Python. Bartolomé Sintes ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Learn how to use svg images as the border of any sized container. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. The svg viewport is like a porthole window whose size determines what you can see through it.
A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Ejercicios (2). Ficheros. SVG. Python. Bartolomé Sintes ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it.
The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
html - SVG element has too much extra space - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container. A viewport represents the area in computer graphics being currently viewed.
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it.
Awesome SVG border animation Responsive for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Learn how to use svg images as the border of any sized container. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it.
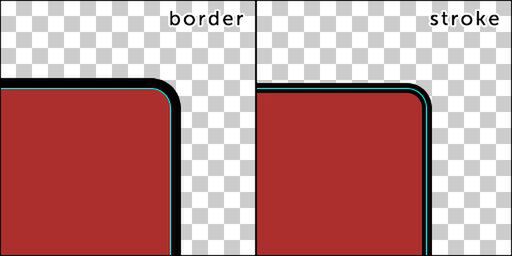
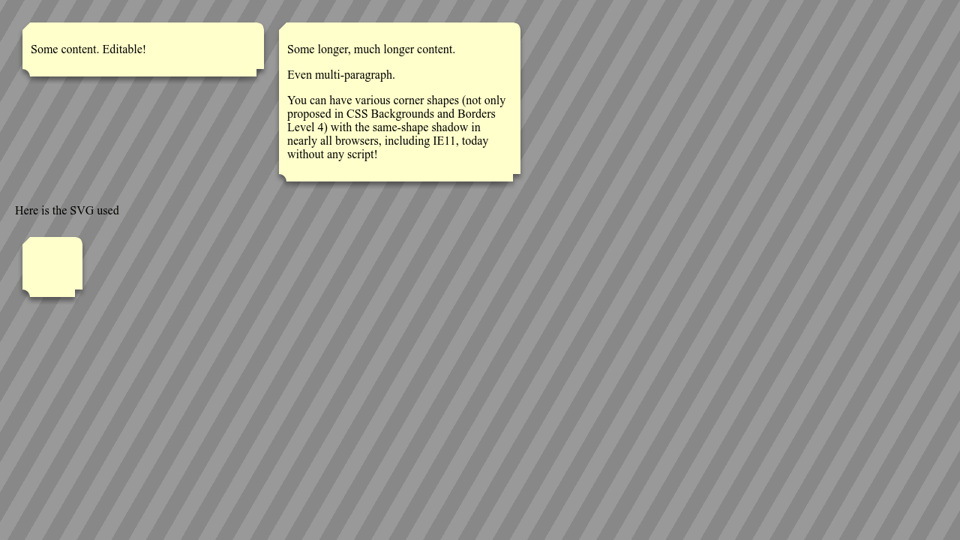
SVG as border-image for arbitrary corner shapes with shadow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it.
